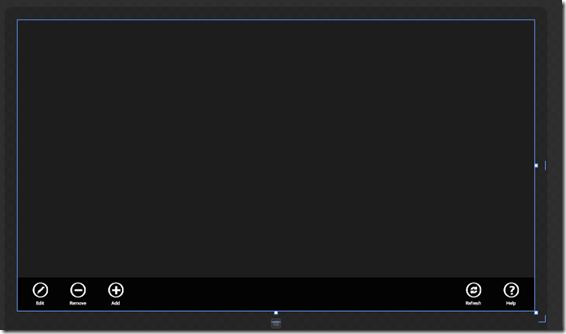
 Showing the AppBar in XAML Metro Applications
requires no special tips or tricks, just place the code on your page and
open it in Blend and you will see the AppBar:
Showing the AppBar in XAML Metro Applications
requires no special tips or tricks, just place the code on your page and
open it in Blend and you will see the AppBar:
HTML Metro Application on the other hand doesn’t have this luxury,
instead you have to enabled it. Open Visual studio 2012 and create a new
JavaScript Metro Application and replace everything inside default.html
Notice the div that specifies the AppBar. Go ahead and right click on
default.html and open it in Blend. Once launched, you won’t see your
AppBar in the design view. You have to manually navigate to your AppBar
from the Live DOM then right-click and say “Activate AppBar”
Read full article here

No comments:
Post a Comment